ゲームをビルドした際の表示名などを変更する箇所を確認したかったので、
実際にビルドして試してみました。
公式ドキュメントを読めば正しくそのとおりな説明がありますが、
実際にタスクマネージャーなどを開きながら確認したかったのでやってみました。
プロジェクト設定で名前を設定
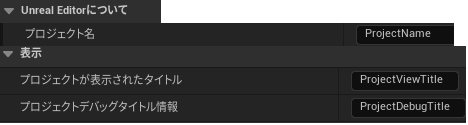
エディタを開いて、プロジェクト設定を開きます。
今回の確認では以下の 3 箇所を設定してみました。
- プロジェクト名
- プロジェクトが表示されたタイトル
- プロジェクトデバッグタイトル情報
それぞれの設定は以下の通りです。

プロジェクト名
- 設定箇所:
プロジェクト設定 > 説明 > Unreal Editorについて > プロジェクト名 - 設定した値:
ProjectName - 記事内では「プロジェクト名」と呼びます
プロジェクトタイトル
- 設定箇所:
プロジェクト設定 > 説明 > 表示 > プロジェクトが表示されたタイトル - 設定した値:
ProjectViewTitle - 記事内では「プロジェクトタイトル」と呼びます
デバッグタイトル情報
- 設定した箇所:
プロジェクト設定 > 説明 > 表示 > プロジェクトデバッグタイトル情報 - 設定した値:
ProjectDebugTitle - 記事内では「デバッグタイトル情報」と呼びます
結果
各部分のスクリーンショットを撮ってきました。 比較ビルドは shipping と develop です。
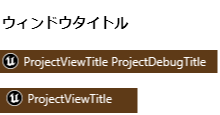
ウィンドウタイトル
上が develop 、下が shipping です。
全画面モード(フルスクリーン)の時は見えませんが、フルスクリーンを F11 で解除することもできます。
フルスクリーンだけに対応予定でも設定しておくとよいでしょう。

develop
【プロジェクトタイトル】 【タイトルデバッグ情報】
shipping
【プロジェクトタイトル】
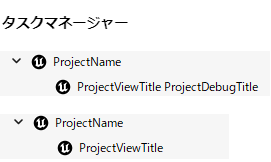
タスクマネージャー
上が develop 、下が shipping です。

develop
【プロジェクト名】
→【プロジェクトタイトル】 【デバッグタイトル情報】
shipping
【プロジェクト名】
→【プロジェクトタイトル】
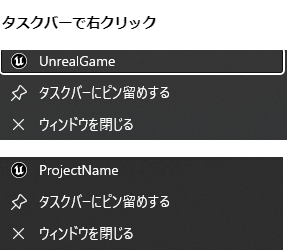
タスクバー右クリック
上が develop 、下が shipping です。

develop
UnrealGame
shipping
【プロジェクトタイトル】
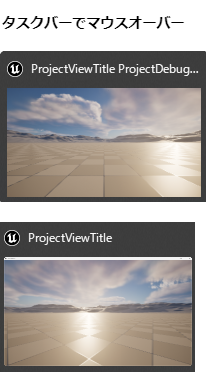
タスクバーマウスオーバー
上が develop 、下が shipping です。

develop
【プロジェクトタイトル】 【デバッグタイトル情報】
shipping
【プロジェクトタイトル】





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f29493b.00c6ffcd.3f29493c.96e9afaf/?me_id=1370872&item_id=10000635&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff016098-erimo%2Fcabinet%2Fer002%2Fer002-056-oya-01r.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
