マークダウンの書き方を忘れてしまうことが多く、いつも調べている……。
ということでよく使うものをメモをしていきます。
スクリーンショットは Visual Studio Code での表示です。
マークダウンのビューワーによって見え方は異なります。
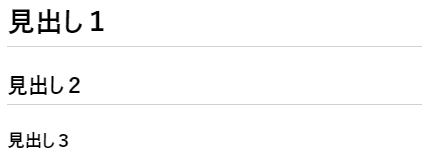
見出し
見出し1
見出し2
見出し3
見出し4

#を増やしていくと、見出しがどんどん小さくなっていきます。
#の後と見出しの文字の間には半角スペースが入ります!
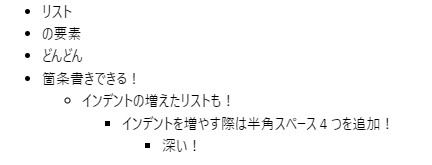
リスト

リストを深くしていく場合には半角スペースを4つ追加していきます。
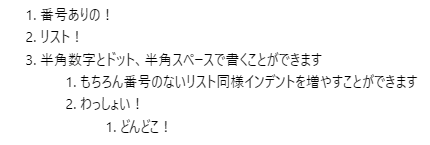
番号付きリスト

コードブロック
今回は C++を指定する例です。
マークダウンはcppの部分がmarkdownになります。

各言語に合わせて構文などをハイライトしてくれます。
バッククォートをコードブロックに表示させる
バッククォートを3つ並べたもので囲うことでコードブロックを書くことができました。
では、上記の例のように、バッククォート自体をコードブロックで書くにはどうすればいいのでしょうか?
この場合は倍の量のバッククォートで囲みます。
まずは通常のコードブロックを文字で表現します。
と書くことでコードブロックを表現できていました。
これを
とすることでバッククォート3つをコードブロック内に書くことができます。
上記のような形になります。そして上記のマークダウンを書いているこのテキストは……バッククォートが9個並んで囲っています。
インラインコード
こちらは文字の中でコードを表現するときなどに使います。
バッククォート1つで左右を囲むことで表現できます。
インラインコード
リンク
例えば当サイトのトップページへのリンクを貼ってみます。
当サイトのトップページへのリンク
このようなかたちで表示したい文字列を半角角括弧でくくり、その隣に url を半角括弧でくくることでリンクを表示できます。
画像
画像はリンクと似ています
リンクの前に!がつくかたちです。
ちなみにマークダウンとは関係ない話ですが、「直リンク禁止」という言葉を聞いたことはありませんか?
平たく言うと「他人のサーバーにある画像などのリソースのリンクを貼らない」ということのようです。
勝手に人の家に上がってきて、「いやあ、この家いいでしょ?」としているような感じです。
水平線
_アンダーバーを 3 つです。
以下のような感じで横にびゃーっと水平な線が引かれます。
引用
引用です
引用もネストできる!





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f29493b.00c6ffcd.3f29493c.96e9afaf/?me_id=1370872&item_id=10000635&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff016098-erimo%2Fcabinet%2Fer002%2Fer002-056-oya-01r.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
