ホームページを作るシリーズ第二弾です。
第一弾(シリーズ目次付き)はこちら
【次回】第三弾
今回は実際に現在どんな感じで制作しているのか、流れや使っているツールなどを紹介していきます。
それぞれの詳細は今回の記事で大枠を掴んでから、別の回で詳細にメモしていきます。
記事執筆時に使用している OS は Windows10 です。
記事内で Windows、もしくは PC という単語が出た場合に指す OS は Windows10 です。
記事を読む前に:2023/12/20 追記
この記事を作成してから、次の記事の作成までの間に今回の記事で紹介した作成の流れが変化しています……!
手作業で行っていた部分を自動化するようにしました。
その部分のやり方などは別記事で紹介しているので、そちらをごらんください!
↓
GitHubActions でビルドからアップロードまでしてみるめも
流れ
- 【PC or スマホ】マークダウンで記事内容作成
Simplenote というブラウザ版とスマホ版があるアプリでマークダウン形式で内容を書いていきます。 - 【PC】記事内容マークダウンテキストを Simplenote からコピペして、保存
11ty というツールを使うためのプロジェクトのフォルダに保存します。 - 【PC】11ty を使ってマークダウンから html に変換
- 【PC】変換した html や画像をレンタルサーバーにアップロード
これで作成〜公開が完了です!
追記:2023/12/20
- 【PC】11ty を使ってマークダウンから html に変換
- 【PC】変換した html や画像をレンタルサーバーにアップロード
の部分は現在は自動化しています。
↓
GitHubActions でビルドからアップロードまでしてみるめも
使用ツールなどのざっくりめも
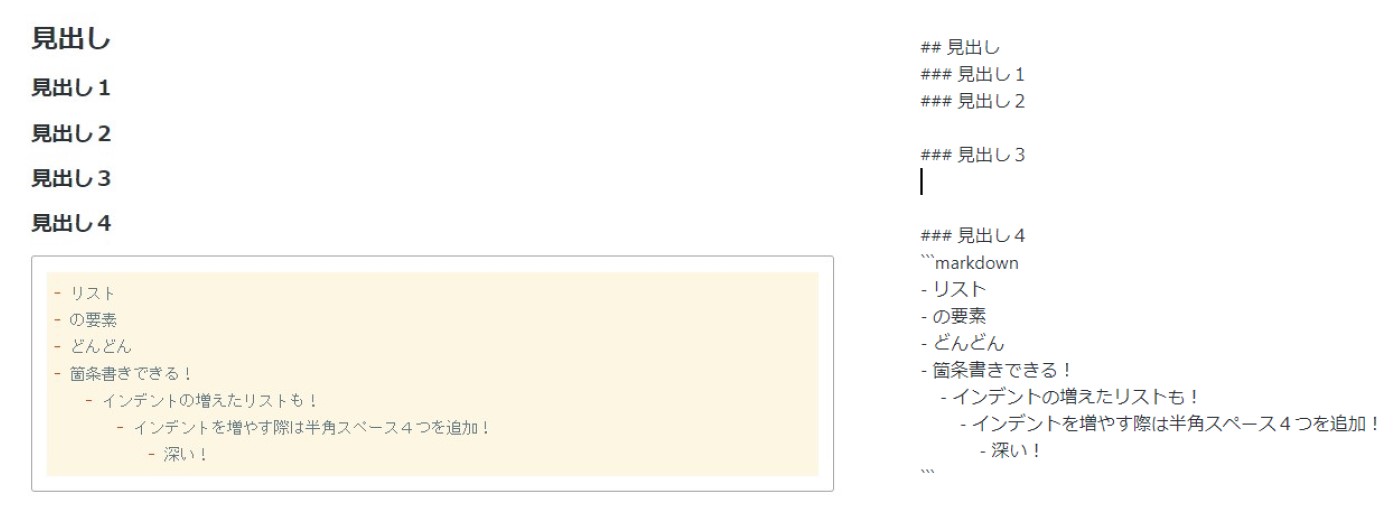
マークダウン
ツールとはちょっと違いますが、めっちゃ便利なテキストの書き方です。
マークダウンはシンプルで読みやすいテキスト形式の書き方です。 HTML よりも簡潔で、記述が容易です。
さらに、ビューワーによっては自動的に整形され、プレビュー用の表示も提供されます。 そのため、編集中も見やすく、出力された HTML ファイルもきれいでみやすくなります!
さらに、今回使用する 11ty というツールではマークダウンファイルを HTML に変換できます!
プレビューを確認しながら記述し、それを該当する HTML のタグに置き換えてくれるので、編集中も見やすく、出力ファイルもばっちり!
HTML
サイトを公開する際に必要な内容が書かれたファイル。
これをサーバーにアップロードすることで、普段みているサイトが公開されます。
Simplenote
PC(ブラウザ版)とスマホアプリ両方で使用しているメモアプリ。
家以外でもスマホから記事内容をかけるように、記事内容のマークダウンだけはこのアプリで編集しています。
Simplenote はマークダウンに対応しており、編集画面とプレビュー画面にわかれています。

Visual Studio Code
PC で使用しているコードエディタ。無料で利用することができる。
拡張機能の追加などもでき、とても便利。
マークダウンの整形や、11ty で使用するファイルの編集処理はこれで行っています。
記事以外のサイトトップページやカテゴリごとのページなどはこちらでそのまま書いています。
記事内容だけは、どこでも編集できるようにするために、Simplenote というアプリでマークダウンを編集しています。
11ty/eleventy
PC で使用している SSG(静的サイトジェネレーター)。
Visual Studio Code で編集したファイルを、えいやーっとこのツールにかけて HTML を出力します。
eleventy は静的サイトジェネレーターであり、マークダウンファイルを HTML に変換するツールです。
これによって、手動で HTML を作成する必要がなくなり、簡潔かつ効率的なサイト構築が可能となります。
また、eleventy は柔軟性が高く、さまざまなカスタマイズができるため、ニーズに合わせたサイトを作成することができます!
FileZilla
FTP ソフト。
ファイルをサーバーにアップロードするソフトです。
サーバーによっては公式のアップロードページなどが用意されています。
FTP ソフトを使用すると、フォルダでファイルを操作している感覚でぽちぽちーっとアップロードできるので便利です。
エックスサーバー
使用しているレンタルサーバー。
サーバーを借りて、そのサーバーに出力した HTML や画像などのファイルをアップロードすることでサイトを公開します。
無料のサーバーなどもあるので、それに満足できなくなるまでは無料のサーバーを使ってみてもいいかもしれません。
他にも GitHub を利用した公開方法などもありますので、気になる方は調べてみてください。
筆者はこのエックスサーバーというレンタルサーバーを使用しています。
流れを再確認
すこぶるざっくり文章にすると、
マークダウン →HTML→ 公開
ですね!
次回の予定
次回は eleventy についてもう少し詳しく見ていこうと思います。
マークダウンについては別でメモしていく予定なので、そちらがメモできたら紹介するかたちにします。




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f29493b.00c6ffcd.3f29493c.96e9afaf/?me_id=1370872&item_id=10000635&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff016098-erimo%2Fcabinet%2Fer002%2Fer002-056-oya-01r.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
